
블로그를 운영하는 사람에 따라 다를 수는 있지만, 대부분 티스토리를 운영하시는 분들은 애드센스로 인한 수익을 추구하게 되는데요.
때문에 조회수가 어느 정도 잘 나오는 포스팅에서 광고가 노출이 안 되는 것은 신경이 안 쓰일 수 없는 부분입니다.
저 역시 포스팅된 글들 중 약 20~30%가량에서 애드센스 광고가 나오지 않고 있으며, 그중에서 조회수가 높은 글들도 있기 때문에 그냥 방치하기보다는 원인이나 해결할 수 있는 방법을 찾아보자는 생각에 몇 가지 조치를 취할 수 있는 방법을 찾아보았는데요.
티스토리 현재 상황
우선 현재 상황부터 살펴보자면, 당연히 애드센스는 승인된 상태이며 카카오 광고인 '애드 핏'과 구글 '애드센스'를 모두 적용해놓은 상태입니다.
또 대부분의 포스팅에서 광고가 잘 나오고 있지만 나머지 20~30% 정도의 포스팅에 대해 본문 광고가 안 나오고 있는 상황인데요.
(전체적으로 안 나오는 것이 아니기 때문에 애매한 상황)
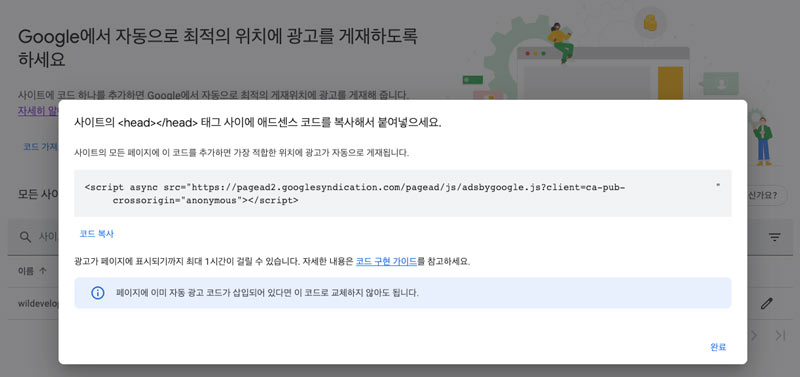
티스토리 자체적으로 애드센스 자동 광고를 적용해놓았으며, html 코드상에도 Google Adsense에서 제공되는 script 코드를 추가해놓았습니다.
코드에서 찾은 원인

일단 먼저 이런 상황이 발생하는 원인을 찾기 위해서 티스토리에서 광고가 잘 나오는 포스팅과 안 나오는 포스팅의 광고 부분 코드를 개발자 도구를 통해 확인해보았는데요.
<ins class="adsbygoogle" ...></ins>두 경우 광고가 노출되는 <ins> 태그의 data-ad-status 속성 값이 다른 것을 확인할 수 있었습니다.

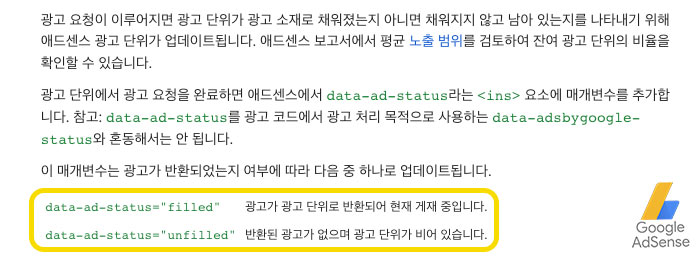
Google AdSense 고객센터의 도움말을 참고해보면, 광고가 요청되었을 때 애드센스에서는 <ins> 태그에 data-ad-status라는 매개변수를 추가하는데요.
이 매개변수가 광고가 반환되어 게재 중일 경우 data-ad-status="filled" 상태가 되며, 반환된 광고가 없으며 해당 영역이 빈 경우 data-ad-status="unfilled" 상태로 반환된다고 합니다.
즉, 해당 페이지에 접근했을 때 애드센스 측에서 반환하는 결과 자체가 광고를 담지 않았다는 것을 알 수 있는데요.
광고가 반환되지 않은 이유는 'Google AdSense에서 해당 포스팅에 맞는 광고를 제공하지 못했다'는 이유 그 이상의 내용은 찾을 수 없었습니다.
해결을 위해 조치한 부분
결국 정확한 해결 방안은 아니지만 개인적으로 조치해볼 수 있는 부분들을 찾아서 최대한 수정을 해보았는데요.
1. 중복된 자동 광고 제거


첫 번째 수정사항은 중복된 자동 광고 설정 제거입니다.
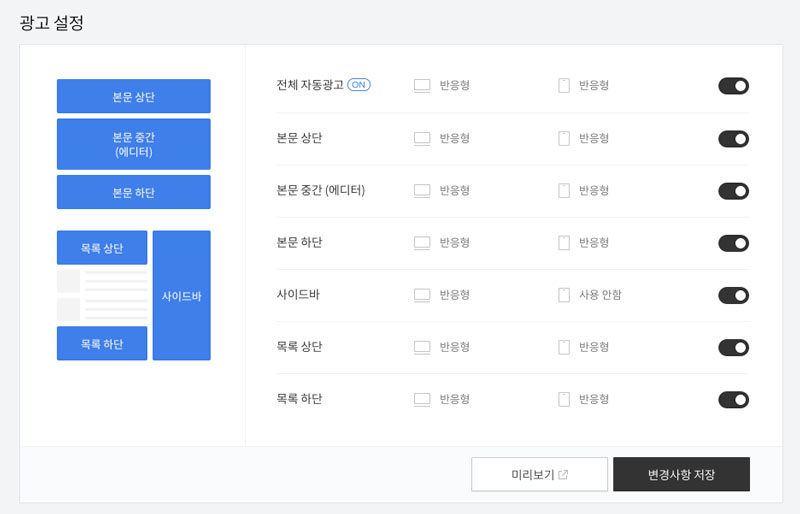
이 부분은 해결 방법을 찾아보기 전에는 신경 쓰지 못했던 부분인데요. 기존에 티스토리 자체적인 광고 설정에서 애드센스의 전체 자동 광고가 실행되고 있었으며, 애드센스 자체적으로도 자동 광고 설정이 적용되고 있었습니다.
이 부분은 중복된 기능이 양쪽에서 요청될 수 있기 때문에 충분히 영향이 있을 수 있는 부분이라고 생각되었는데요.
결론적으로는 애드센스의 자동 광고 기능을 비활성화하였으며, script 코드는 그냥 두었습니다.
2. URL 영향
//카테고리를 통해서 포스팅에 접근한 경우의 url
https://wildeveloperetrain.tistory.com/142?category=23994포스팅에 접근할 때 다른 글을 타고 들어가거나, 카테고리를 통해서 해당 포스팅을 열게 되면 url에 ?category=1231 같은 매개변수가 추가되는데요.
이렇게 접근된 페이지는 색인이 생성되지 않았을 확률이 높기 때문에 광고 역시 안 나올 확률이 높으며, 페이지 뷰 수를 분산시켜 광고 단가에 영향을 줄 수 있다고 합니다.

위 내용에 대한 조치 방법으로는 블로그 관리 -> 스킨 편집 -> html 편집에서 상단 <head></head> 영역 사이에 아래에 javascript 코드를 추가하는 것이 있습니다.
<!-- URL 링크에서 카테고리 정보 제거 -->
<script type="text/javascript">
if (typeof(history.pushState) == 'function') {
var CategoryURL = location.href;
CategoryURL = CategoryURL.replace(/\?category=([0-9]+)/ig, '');
history.pushState(null, null, CategoryURL);
}
</script>(페이지가 열릴 때 url 뒤에 붙은 /category= 부분을 제거해주는 기능)
3. 이미지 업로드 용량
당연하겠지만 웹 페이지를 열기 위해서는 해당 URL의 이미지와 데이터를 서버에서 받아와서 출력이 이뤄지게 되는데요.
때문에 이미지의 용량이 너무 큰 경우, 그에 따른 CLS(Cumulative Layout Shift, 웹 페이지 성능 측정 지표)가 느려지기 때문에 해당 페이지의 로딩이 늦어지게 됩니다. 웹 페이지의 로딩이 늦어진다는 점은 결국 애드센스 광고 출력도 늦어지게 되는 것인데요.
결론적으로는 포스팅에 사용되는 이미지의 용량에도 신경을 써야 한다는 것입니다.
이미지 확장자는 .png 보다 .jpg가 좋다고 하며, 이미지 자체를 저장할 때 포토샵(save for web) 또는 용량을 줄이는 사이트를 통해 화질에 큰 영향을 끼치지 않을 정도로 줄여주는 것이 로딩 속도를 빠르게 할 수 있습니다.
4. 가시성을 위한 css 설정
포스팅된 지 얼마 안 된 글이나 다른 요인으로 인해 애드센스에서 해당 포스팅에 대한 크롤링이 진행되지 않은 경우도 있는데요.
이런 경우는 광고가 삽입되기까지 어느 정도 시간이 필요할 수 있기 때문에 해당 영역이 빈 공백으로 뜨는 것은 불가피한 부분입니다.
어쩔 수 없다고는 하지만 시각적으로 보기가 불편하다고 판단이 된다면 아래 css 설정을 추가하여 data-ad-status="unfilled" 상태의 광고들을 페이지에서 안 나오도록 할 수도 있는데요.
/* ----- data-ad-status="unfilled" 숨기기 ----- */
ins.adsbygoogle[data-ad-status="unfilled"] {
display: none !important;
}적용하는 방법은 위 url 변경에 script 코드를 추가한 것과 마찬가지로 블로그 관리 -> 스킨 편집 -> html 편집에서 css 부분을 통해 코드를 추가할 수 있습니다.
< 함께 보면 좋은 글 >
애드센스 광고 크롤러 오류(호스팅 서버 과부하) 해결하기
티스토리에 포스팅을 올리고 난 이후에도 해당 글이 잘 노출이 되는지, 이상은 없는지 가끔 확인을 하는데요. 최근에 어느 정도 유입이 되는 글임에도 불구하고 애드센스 광고가 나오지 않는 경
wildeveloperetrain.tistory.com
'IT Info' 카테고리의 다른 글
| 티스토리 Odyssey Skin 본문 너비(폭) 늘리는 방법 (3) | 2022.12.20 |
|---|---|
| 아이폰 예약 문자 보내는 방법(단축어 앱 사용) (0) | 2022.10.25 |
| 애드센스 광고 크롤러 오류(호스팅 서버 과부하) 해결하기 (2) | 2022.10.05 |
| 아이폰 스팸 문자 차단하는 방법(어플 설치 x) (0) | 2022.10.02 |
| mac 앱 실행 안됨 - EXC_CRASH (SIGABRT), EXC_CORPSE_NOTIFY (0) | 2022.09.09 |