
Odyssey skin은 티스토리에서 스킨 변경을 통해 기본적으로 사용할 수 있는 스킨 중 하나인데요. 반응형과 목록 광고 형태가 지원되며, 깔끔한 디자인으로 인해 여러 블로그에서 많이 사용되는 스킨입니다.
해상 스킨을 사용하고 있는 경우에는 아시겠지만, 오디세이 스킨은 기본적으로 적용되는 본문 폭이 넓지 않아 가독성과 공간 활용이라는 측면에서 크게 효율적이지 못한데요. 이번 포스팅은 '티스토리 odyssey skin 본문 너비(폭)를 늘리는 방법'에 대한 포스팅입니다.
(해당 스킨에 설정된 css 변경을 통해 본문 폭을 늘리는 방법입니다.)
1. 스킨 편집

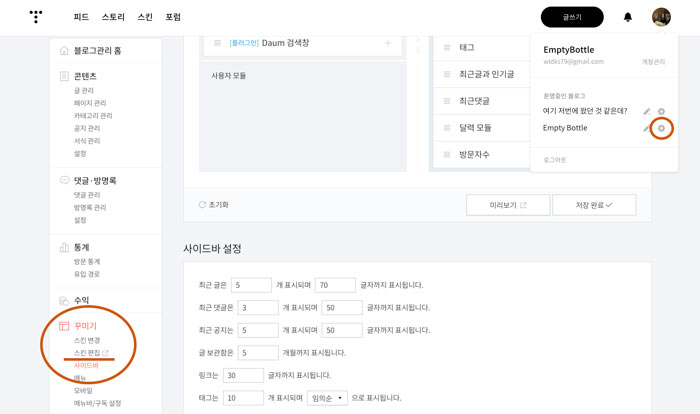
본문의 너비를 늘리기 위해서는 티스토리에 로그인 후 '블로그 관리 홈'으로 이동합니다.
그리고 '블로그 관리 홈' 아래에 '꾸미기' 카테고리 하위의 '스킨 편집'을 통해 css를 수정하는데요.

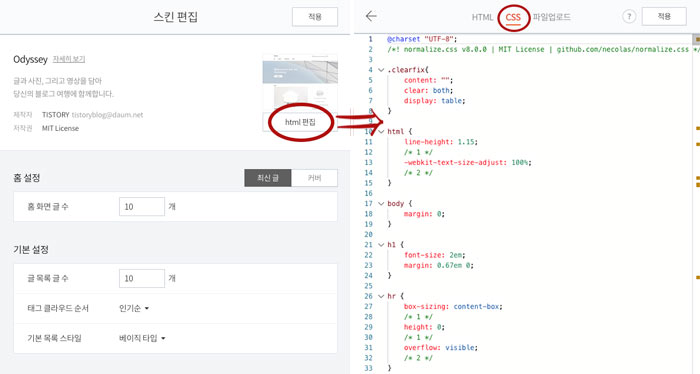
'스킨 편집' 부분에서 'html 편집'을 클릭하여 오른쪽 화면에서 'CSS'에 들어갑니다.
2. CSS 편집

여기서부터 스킨에 적용된 css 수정을 통해 본문의 너비를 길게 적용할 것인데요.
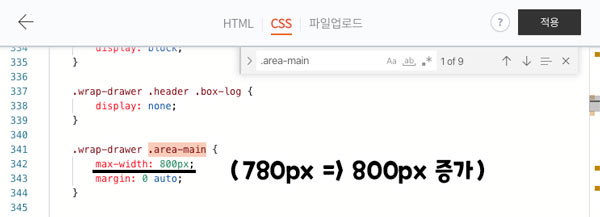
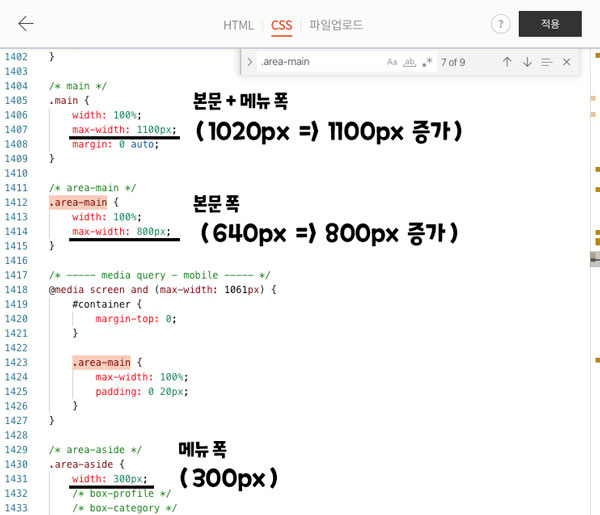
(현재 페이지 내에서) 찾기 기능의 단축키인 'Ctrl + F'를 통해 '.area-main'를 검색하여 설정된 최댓값 'max-width'를 변경합니다.
(area-main 앞의 .은 html의 class를 뜻하는 것입니다.)

위 이미지에서 한 곳과 아래 이미지에서 두 곳의 'max-width' 값을 수정하였는데요.
해당 너비 값의 경우 원하시는 크기만큼 수정하셔도 되지만 너무 크게 수정하였을 경우는 스킨의 전체적인 가독성과 광고가 들어갈 부분의 공간이 부족해질 수 있기 때문에 적당한 값으로 수정하는 것이 좋습니다.
여기까지 설정이 완료되었으면 우측 상단에 '적용'을 클릭하게 되면 변경된 값이 블로그에 적용됩니다.
3. 본문 너비 수정 (추가 수정 사항 있음)

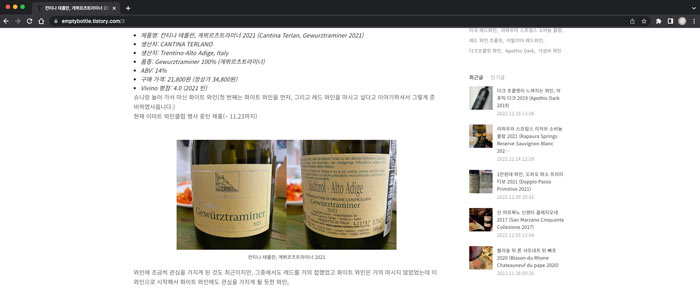
다시 블로그를 확인하면 본문 너비 약간 늘어난 것을 확인할 수 있는데요.
조금의 차이지만 가독성의 측면에서는 다를 수 있기 때문에 유입자의 유입 지속 시간을 늘리는 효과를 얻을 수도 있습니다.

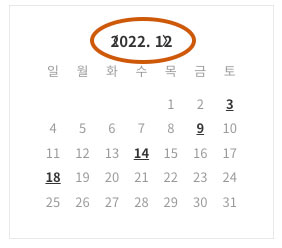
추가적으로 여기서 사이드 배너에 캘린더를 사용하고 계시는 경우, 위 이미지와 같이 html(캘린더의 버튼)이 비정상적으로 배치되는 경우가 발생할 수 있는데요.

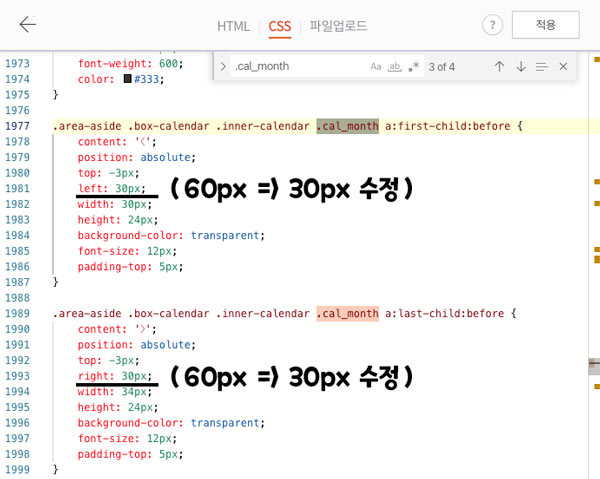
본문 너비를 수정한 것과 마찬가지로 '스킨 편집'의 'css 편집'을 통해 '.cal_month'를 검색해서 해당 버튼의 위치를 수정해주면 됩니다.
< 티스토리 관련 다른 글 >
2022.02.21 - [IT Info] - 티스토리 사이드바 이미지배너 적용하는 방법
2022.10.08 - [IT Info] - 애드센스 광고 안 나오는 경우 조치 방법(data-ad-status="unfilled")
< 참고 자료 >
'IT Info' 카테고리의 다른 글
| 단축키를 사용하자, IntelliJ 활용도 높은 단축키 정리 (0) | 2023.02.26 |
|---|---|
| Windows 10 OpenSSH를 사용한 SFTP 서버 설정 방법 (5) | 2023.02.10 |
| 아이폰 예약 문자 보내는 방법(단축어 앱 사용) (0) | 2022.10.25 |
| 애드센스 광고 안 나오는 경우 조치 방법(data-ad-status="unfilled") (8) | 2022.10.08 |
| 애드센스 광고 크롤러 오류(호스팅 서버 과부하) 해결하기 (2) | 2022.10.05 |