
위와 같이 포토샵에서 WebP 파일을 여는 것이 안되거나, 해당 확장자로 저장하는 것이 안 되는 경우가 있는데요.
WebP는 구글에서 만든 이미지 포맷으로 어도비 포토샵에서는 최근 23.2 버전 업데이트를 통해 WebP 파일을 지원하도록 하였습니다.
(플러그인 설치하는 방법 아래에 WebP에 대한 간단한 설명이 있으니 궁금하시다면 참고하셔도 좋을 것 같습니다.)
Adobe 구독 서비스를 사용하는 사용자의 경우에는 업데이트를 통해 WebP를 사용하면 되지만, 이전 버전의 포토샵을 사용하고 있다면 직접 플러그인을 설치해야 WebP 파일을 열거나 저장할 수 있는데요.
(아래 방법을 통해 간단하게 설치 가능합니다.)

https://github.com/webmproject/WebPShop/releases
(플러그인 다운로드 github 주소)
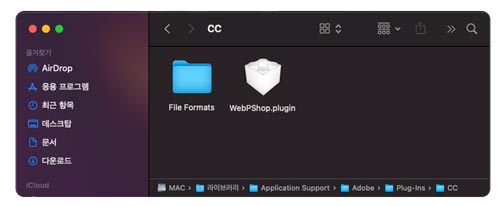
설치 방법으로는 플러그인을 다운로드하여 적용해주는 간단한 과정으로 진행되는데 플러그인은 github를 통해 배포되고 있으며, 다운로드하여 압축을 푼 WebPShop.plugin 파일을 설치하는 경로는 아래와 같습니다.

Windows 기준
설치 경로 -> C:\Program Files\Common Files\Adobe\Plug-Ins\CC
Mac 기준
설치 경로 -> /Library/Application Support/Adobe/Plug-Ins/CC

해당되는 경로에 플러그인 파일을 넣고 PhotoShop을 다시 실행시키면 WebP 파일을 열 수 있으며, 저장 시에도 이미지와 같이 WebPShop 확장자로 저장이 가능해집니다.
(Mac의 경우 플러그인 설치 이후 '보안 및 개인 정보 보호' -> 차단된 'WebPShop.pluin' 파일을 허용하는 과정이 필요합니다.)
아래 이어지는 내용은 WebP에 대한 간단한 설명으로 알고 계시거나 굳이 알 필요가 없으신 분들은 스킵하셔도 될 것 같습니다.

WebP란?
2010년 구글에서 만들어진 이미지 포맷으로 Web + Picture라는 이름처럼 Web에서 효율적으로 사용하기 위해 만들어진 포맷인데요.
기존의 이미지 포맷인 GIF, PNG, JPEG를 모두 대체할 수 있으며, 같은 품질 대비 파일의 크기가 더 작아진다는 장점이 있습니다.
이러한 장점 때문에 용량이 적은 WebP가 많이 사용될수록 구글은 서버 트래픽이 줄어들어 서버 사용료를 아낄 수 있으며, 페이지 로딩 속도의 향상은 광고 매출의 향상으로도 이어지게 됩니다.
(구글의 서비스는 브라우저가 WebP를 지원하는 경우 JPEG, PNG 대신 WebP를 보내줍니다.)
/*
WebP는 손실 압축(JPEG)과 비손실 압축(PNG, GIF) 두 가지를 다 지원하는데, 손실 압축의 경우 기존 대비 25%~34%, 비손실 압축의 경우 기존 대비 약 26% 정도 파일 크기가 작아진다고 합니다.
*/
'Photoshop' 카테고리의 다른 글
| 포토샵 물결, 파도 모양 만들기 (Distort Filter -> Wave 사용) (0) | 2023.06.04 |
|---|---|
| 포토샵 점선 그리는 방법 (Pen Tool, Brush Tool 사용) (3) | 2022.12.10 |
| 포토샵 png 파일 색상 변경하기(Color Overlay) (0) | 2022.06.19 |