HTTP (Hyper Text Transfer Protocol)란,
브라우저와 서버가 통신할 수 있도록 만들어주는 여러 프로토콜 가운데 한 종류로 웹 브라우저와 웹 서버 사이에 HTML(웹 문서를 만들기 위한 언어) 문서를 주고받는데 쓰이는 통신 프로토콜입니다.
* 초기에는 HTTP 파일을 전송하기 위한 목적으로 만들어졌으나 현재는 JSON, Image 파일 등 또한 전송할 수 있습니다.
일반적으로 전송 계층 프로토콜로 TCP를 사용하고, 네트워크 계층 프로토콜로 IP를 사용합니다. 이 두 계층을 합쳐서 TCP/IP라는 이름으로 부릅니다. TCP/IP에서는 IP 주소를 사용해서 통신할 컴퓨터를 결정하고, 포트 번호를 사용해서 해당 컴퓨터의 어떤 프로그램과 통신할지를 결정합니다.
(HTTP에서는 기본적으로 80번 포트를 사용합니다.)
통신 프로토콜이란,
통신 규약이라고도 하며 컴퓨터나 원거리 통신 장비 사이에서 메세지를 주고받는 양식과 규칙의 체계입니다.
이는 신호 체계, 데이터의 표현법, 인증, 오류 검증 등의 기능을 포함할 수 있습니다. 구성은 물리적 측면(매체, 단자, 전송 신호, 회선 규격)과 논리적 측면(자료 형식 단위, 자료 전송 절차)으로 이루어집니다.

HTTP Protocol의 특징
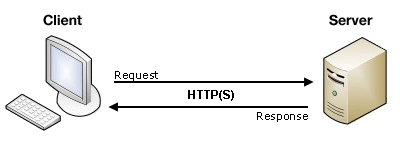
HTTP에서는 클라이언트가 서버에 요청 메세지를 보내고 서버는 클라이언트의 요청에 대한 응답을 반환합니다. 연결 상태를 유지하지 않는 비연결성 프로토콜이며, 요청과 응답(request, response) 방식으로 동작합니다.
(비연결성 프로토콜의 단점을 해결하기 위해 Cookie와 Session이 등장하였습니다.)
연결 상태를 유지하지 않는다는 말은 서버는 응답 메시지를 반환한 후에 클라이언트의 상태를 저장하지 않는다는 것입니다. 때문에 HTTP 프로토콜은 상태가 없는 프로토콜, 무상태성(stateless)라고도 불립니다.
여기서 상태가 없다라는 말은 데이터를 주고받기 위한 각각의 데이터 요청이 서로 독립적으로 관리가 된다는 말이고, 이전 데이터 요청과 다음 데이터 요청이 서로 관련이 없다는 뜻입니다.
HTTP 통신의 요청과 응답 (Request, Response)
요청과 응답을 이해하기 위해서는 먼저 클라이언트(Client)와 서버(Server)를 이해해야 합니다.
클라이언트란 요청을 보내는 쪽을 의미하며 일반적으로 웹 관점에서는 브라우저를 의미합니다. 서버란 요청을 받는 쪽을 의미하며 일반적으로 데이터를 보내주는 원격지의 컴퓨터를 의미합니다.
* HTTP 메세지는 HTTP에서 핵심적인 역할을 합니다. 메시지 구조는 단순하게 이루어져 있으며, 확장성도 매우 좋습니다.
GET / HTTP/1.1
Host: www.naver.com:443
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
sec-ch-ua: "Chromium";v="92", " Not A;Brand";v="99", "Google Chrome";v="92"
sec-ch-ua-mobile: ?0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36Http Request의 구조는 Request Line, Header Lines, Body로 이루어져 있습니다.
- Request Line
request가 시작되는 줄 (request line)에는 다음과 같은 정보를 담습니다.
1. HTTP 메서드 (GET, POST 등)를 사용해 서버가 수행해야 할 동작을 나타냅니다.
2. 요청 타겟 (URL, 또는 포르토콜, 포트, 도메인)을 나타내며, 이들은 요청 컨텍스트에 의해 특정 지어집니다.
3. HTTP 버전이 들어갑니다. 응답 메시지에 사용할 HTTP 버전을 알려주는 역할을 합니다. - Header
- 요청에 들어가는 HTTP 헤더는 HTTP 헤더 기본 구조를 따릅니다.
- 대소문자 구분 없는 문자열 다음 콜론 (' : ')이 붙으며, 그 뒤에 오는 값은 헤더에 따라 달라집니다.
- 헤더를 세분화하면 General Header, Request Header, Entity Header으로 나눌 수 있습니다.
(해당 부분은 아래에서 다시 설명하겠습니다.) - Body
- request의 마지막 부분에 들어갑니다. 모든 요청에 들어가지는 않고 Get, HEAD, DELETE, OPTIONS처럼 리소스를 가지고 오는 요청은 대부분 본문을 필요로 하지 않습니다.
- 바디는 단일-리소스 본문(single-resource bodies), 다중-리소스 본문(multiple-resource bodies)으로 나눠집니다.
HTTP/1.1 200
cache-control: no-cache, no-store, must-revalidate
content-encoding: gzip
content-type: text/html; charset=UTF-8
date: Wed, 25 Aug 2021 02:42:02 GMT
p3p: CP="CAO DSP CURa ADMa TAIa PSAa OUR LAW STP PHY ONL UNI PUR FIN COM NAV INT DEM STA PRE"
pragma: no-cache
referrer-policy: unsafe-url
server: NWS
strict-transport-security: max-age=63072000; includeSubdomains
x-frame-options: DENY
x-xss-protection: 1; mode=block
Http Response의 구조는 Status Line, Header Lines, Body로 이루어져 있습니다.
- Status Line
response가 시작되는 줄 (status line)은 다음과 같은 정보를 가지고 있습니다.
1. 프로토콜 버전, 보통 HTTP/1.1 입니다.
2. 상태 코드, 요청의 성공 여부를 나타냅니다. (200, 404, 302 등의 코드)
3. 상태 텍스트, 짧고 간결하게 상태 코드에 대한 설명을 글로 나타냅니다. (Not Found) - Header
- 응답에 들어가는 HTTP 헤더는 요청과 마찬가지로 HTTP 헤더의 기본 구조를 따릅니다.
- 대소문자 구분 없는 문자열 다음 콜론 (' : ')이 붙으며, 그 뒤에 오는 값은 헤더에 따라 달라집니다.
- 헤더를 세분화하면 General Header, Request Header, Entity Header으로 나눌 수 있습니다. - Body
- response의 마지막 부분에 들어갑니다. 모든 응답에 들어가지는 않고 201, 204 같은 상태 코드를 가진 응답에는 보통 본문이 없습니다.
- response body는 이미 길이가 알려진 단일 파일로 구성된 헤더 두 개(Content-Type, Content-Length)를 가진 단일-리소스 본문, 길이를 모르는 단일 파일로 구성된 단일-리소스 본문, 서로 다른 정보를 담고 있는 멀티파트로 이루어진 다중-리소스 본문 이렇게 크게 3가지로 나눌 수 있습니다.
* General Header
요청과 응답에 모두 적용되지만, 데이터와는 관련이 없는 헤더
: Date, Connection (클라이언트와 서버 간의 연결에 대한 옵션) 등
* Request Header
요청하는 클라이언트에 대한 자세한 정보를 포함하는 헤더
: Host, User-Agent, Cookie 등
* Response header
서버 자체에 대한 정보, 응답에 대한 부가적인 정보를 포함하는 헤더
: Server, Allow, ETag, Access-Control-Allow-Origin 등
* Entity Header
콘텐츠의 길이나 MIME 타입과 같이 Entity Body에 대한 자세한 정보를 포함하는 헤더
: Content-Type, Content-Length 등
* HTTP Method
- GET : 존재하는 자원에 대한 요청
- POST : 새로운 자원을 생성
- PUT : 존재하는 자원에 대한 변경 (자원 전체를 갱신)
- PATCH : 존재하는 자원에 대한 변경 (자원 일부를 교체)
- DELETE : 존재하는 자원에 대한 삭제
- OPTIONS : 웹 서버에 지원되는 메서드의 종류를 확인할 경우 사용
* HTTP StatusCode
- 1xx : Informational - 요청 정보를 처리 중
- 2xx : Success - 요청을 정상적으로 처리함
- 3xx : Redirection - 요청을 완료하기 위해 추가 동작이 필요함
- 4xx : Client Error - 클라이언트의 요청 오류
- 5xx : Server Error - 서버 측 오류
참고 자료
https://hyojin96.tistory.com/entry/HTTP-%ED%86%B5%EC%8B%A0
https://developer.mozilla.org/ko/docs/Web/HTTP/Messages
'Programming > Web' 카테고리의 다른 글
| 프록시 패턴(Proxy Pattern) 이란? (0) | 2021.09.01 |
|---|---|
| Web Socket 웹 소켓 개념 정리 (HTTP, Ajax) (0) | 2021.08.26 |
| 런타임 Run Time, 컴파일 타임 Compile Time 차이점 (0) | 2021.08.24 |
| Redis란? 레디스의 기본적인 개념 (인메모리 데이터 구조 저장소) (0) | 2021.08.12 |
| RESTful API 개념과 특징, 설계 시 중요한 점 (Representational State Transfer) (2) | 2021.08.10 |