Vue Lifecycle Hooks 라이프사이클 훅 개념 정리
Vue.js는 컴포넌트(Component) 기반 프레임워크이며, 각각의 컴포넌트는 생성되어 업데이트되고 소멸되는 일련의 과정(Lifecycle)을 거치게 되는데요.
이러한 일련의 과정을 컴포넌트의 '라이프사이클'이라고 하며, 과정 중 각각의 단계(초기화, 마운트, 업데이트, 소멸)에서 실행되는 함수들을 '라이프사이클 훅(Lifecycle Hooks)'이라고 합니다.
Vue.js에서 Lifecycle Hooks를 이해하는 것은 어느 시점에 어떤 훅을 통해 컴포넌트의 상태를 업데이트해야 하고, 리소스 등 불필요한 요소를 제거하며, 렌더링을 최적화하는 등, 컴포넌트의 상태 변화에 맞춰 필요한 작업을 수행할 수 있기 때문에 상당히 중요한 부분이라고 생각됩니다.
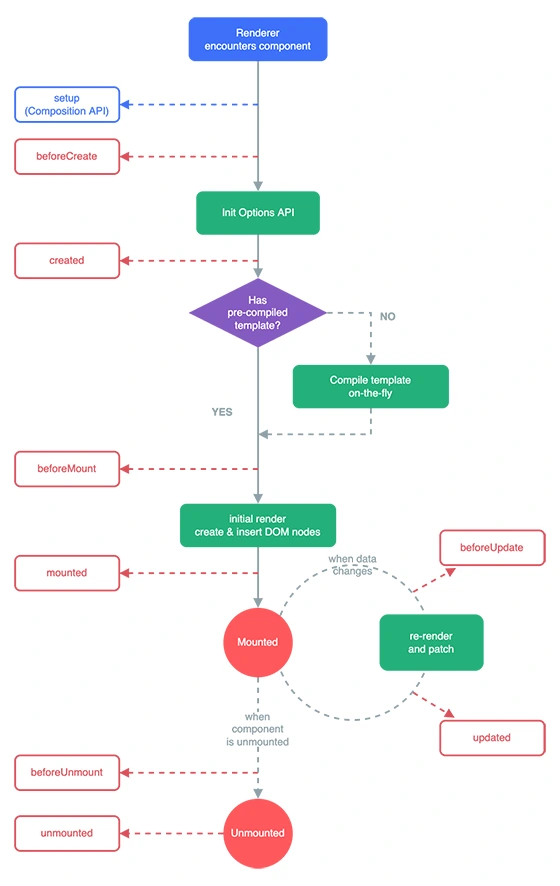
Lifecycle Hooks(Creation, Mounting, Updating, Destruction)

위 이미지는 Vue.js 공식 가이드의 라이프사이클 다이어그램이며, 해당 이미지를 참고하여 Creation, Mounting, Updating, Destruction 각각의 단계에 대해 좀 더 자세하게 살펴보겠습니다.
* 아래 내용에서 계속 언급되는 DOM(Document Object Model)이란 쉽게 말해서 웹 페이지를 객체화한 것이며, 객체화를 한 이유는 '인터페이스'를 통해 웹 문서를 조작할 수 있게끔 하기 위해서입니다.
1. 초기화 단계 (Creation)
Creation은 컴포넌트의 라이프사이클 중 가장 처음 실행되는 단계로 'beforeCreate' hook과 'created' hook이 있습니다.
이 단계에서는 데이터 설정, 이벤트 초기화, 렌더링을 위한 구성요소 준비 과정이 일어나며, 아직 컴포넌트가 DOM에 추가되기 전이기 때문에 DOM에 접근하거나 컴포넌트 인스턴스가 관리하는 루트 DOM 노드를 가리키는 this.$el을 사용할 수 없습니다.
* Vue3의 Composition API에서는 새로 도입된 setup() 함수가 Creation 단계를 대체하게 됩니다.

beforeCreate
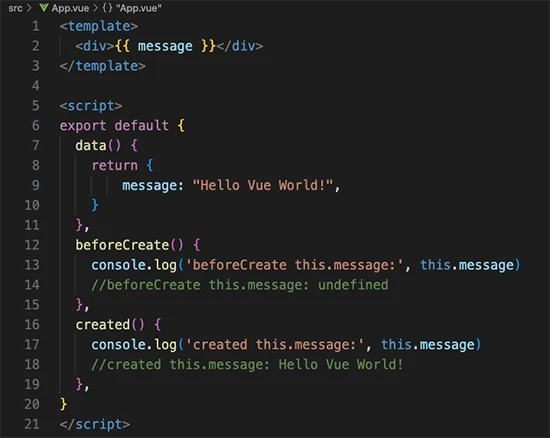
'beforeCreate' 훅은 vue 컴포넌트 인스턴스가 초기화되기 직전에 호출됩니다. 해당 단계에서는 데이터(data)와 이벤트(events)가 설정되지 않았기 때문에 초기 설정 작업이나 로깅 등의 작업 정도만 수행할 수 있습니다.
created
'created' 훅은 컴포넌트 인스턴스의 초기화가 완료된 후 호출됩니다. 컴포넌트 초기화가 완료되었기 때문에 데이터와 이벤트가 활성화되어 접근할 수 있습니다.
API 요청과 같은 데이터 페칭 작업을 수행할 수 있으며, 아직까지 컴포넌트가 DOM에 렌더링 되기 전의 상태이기 때문에 DOM에는 접근할 수 없습니다.
2. 마운트 단계 (Mounting)
Mounting은 DOM에 컴포넌트를 삽입하여 사용자에게 표시되는 단계로 'beforeMount' hook과 'mounted' hook이 있습니다.
초기 렌더링 직전에 DOM을 변경하고자 한다면 이 단계를 활용할 수 있으며, 서버 렌더링에서는 지원하지 않습니다.

beforeMount
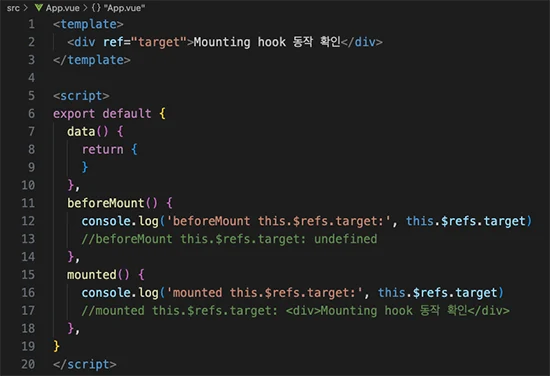
'beforeMount' 훅은 컴포넌트의 구성요소가 DOM에 마운트 되기 직전에 호출됩니다.
컴포넌트가 렌더링 되기 전 마지막으로 필요한 설정 작업을 수행할 수 있으나, 잘 활용되지는 않는 훅입니다.
mounted
'mounted' 훅은 컴포넌트가 DOM에 마운트 된 직후에 호출됩니다.
렌더링 된 DOM에 접근하여 필요한 조작을 할 수 있기 때문에 가장 많이 사용되는 훅입니다.
컴포넌트 초기화(Creation) 단계에서 사용하지 못했던 this.$el을 비롯한 data, computed, methods, watch 등의 모든 요소에 접근할 수 있습니다.

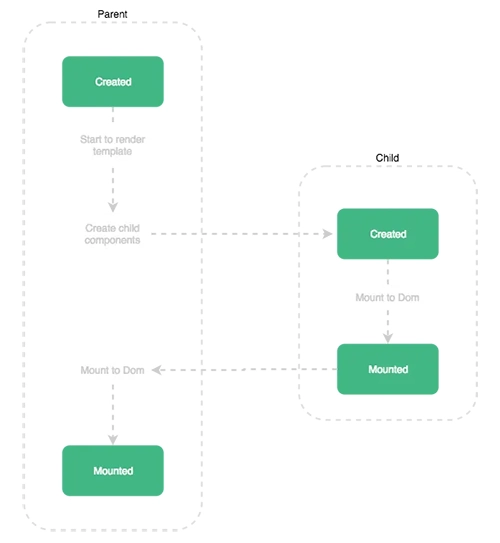
mounted 훅에서 주의할 점으로는 다음 이미지를 통해 알 수 있는 것처럼 자식 component가 먼저 mounted 된 후 부모 컴포넌트가 mounted 된다는 것인데요.
(부모 component가 created 된 다음 자식 component가 created 되는 것과 반대입니다.)
하지만 자식 컴포넌트가 서버에서 데이터를 비동기로 받아오는 경우 등, 부모 컴포넌트가 mounted 되었다고 해서 자식 컴포넌트의 mounted가 완료되었다는 것을 무조건 보장하지는 않습니다.
(부모 컴포넌트의 마운트가 완료되었지만 자식 컴포넌트는 아직 마운트 되는 중일 수도 있다는 것입니다.)
때문에 부모 컴포넌트에서 하위의 모든 자식 컴포넌트가 마운트 된 후 어떠한 작업을 수행해야 하는 경우 this.$nextTick를 사용할 수 있습니다.
3. 업데이트 단계 (Updating)
Updating은 컴포넌트에서 사용되는 반응형 속성(DOM에 렌더링 된)들이 변경되는 등 어떠한 이유로 컴포넌트의 재 렌더링이 발생했을 때 실행되는 단계로 'beforeUpdate' hook과 'updated' hook이 있습니다.
beforeUpdate
'beforeUpdate' 훅은 반응형 속성이 변경되어 컴포넌트의 재 렌더링이 발생하기 직전에 호출됩니다.
변경 직전 호출되기 때문에 실제 업데이트가 이루어지기 전의 구성 요소 상태 또는 DOM 상태에 접근하여 필요한 작업을 수행할 수 있습니다.
updated
'updated' 훅은 컴포넌트의 반응형 속성이 변경되어 컴포넌트가 재 렌더링 된 후에 호출됩니다.
DOM이 최신 상태로 갱신된 후의 작업을 수행할 수 있습니다.
주의할 점으로는 updated 훅에서 컴포넌트 상태 변경을 수행한다면 'updated -> beforeUpdate -> updated' 무한 루프에 빠질 수 있습니다.
4. 해체 단계 (Destruction)
Destruction은 컴포넌트의 해체 시점에서 실행되는 단계로 'beforeUnmount' hook과 'unmounted' hook이 있습니다.
beforeUnmount
'beforeUnmount' 훅은 컴포넌트가 해체되기 직전에 호출되며, 해체 이전이기 때문에 모든 속성에 접근할 수 있습니다.
이벤트 리스너를 제거하는 등, 리소스 정리 작업을 수행할 수 있습니다. 서버 렌더링에서는 지원하지 않습니다.
(Vue3부터 'beforeDestroy' 훅이 deprecated 되고 'beforeUnmount' 훅이 사용됩니다.)
unmounted
'unmounted' 훅은 컴포넌트의 라이프사이클 중 가장 마지막으로 실행되는 훅이며, 인스턴스가 해체된 후 호출됩니다.
인스턴스의 모든 이벤트 리스너가 제거되며, 모든 하위 컴포넌트 인스턴스도 삭제됩니다. 서버 렌더링에서는 지원하지 않습니다.
(마찬가지로 Vue3부터 'destroyed' 훅이 deprecated 되고 'unmounted' 훅이 사용됩니다.)
+ 외에도 activated, deactivated, errorCaptured와 같은 훅이 존재합니다.
< 참고 자료 >
https://medium.com/@emperorbrains/exploring-vue-3-lifecycle-hooks-a-hands-on-guide-with-real-time-examples-cccff27f76d3
https://medium.com/witinweb/vue-js-%EB%9D%BC%EC%9D%B4%ED%94%84%EC%82%AC%EC%9D%B4%ED%81%B4-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-7780cdd97dd4
'Programming > Vue' 카테고리의 다른 글
| Vue.js 프로젝트 기본 구조에 대한 이해 (0) | 2022.07.05 |
|---|---|
| VSCode Vue.js 프로젝트 생성 및 실행하기 (0) | 2022.06.10 |