Mac Flutter 설치 및 개발 환경 세팅
- Flutter SDK 다운로드 및 설정
- Flutter doctor
- Android studio 다운로드 및 설정
- Flutter 프로젝트 생성 및 Android Emulator 실행
- Xcode 설치 및 CocoaPods 설치
해당 포스팅은 macOS 환경에서 Flutter를 통한 개발을 하기 위해 플러터 설치 및 개발 환경 세팅을 하는 과정을 정리한 내용으로 위 순서에 따라 진행됩니다.
1. Flutter SDK 다운로드 및 설정
1-1. SDK 다운로드

https://docs.flutter.dev/release/archive?tab=macos
(SDK 다운로드 링크)
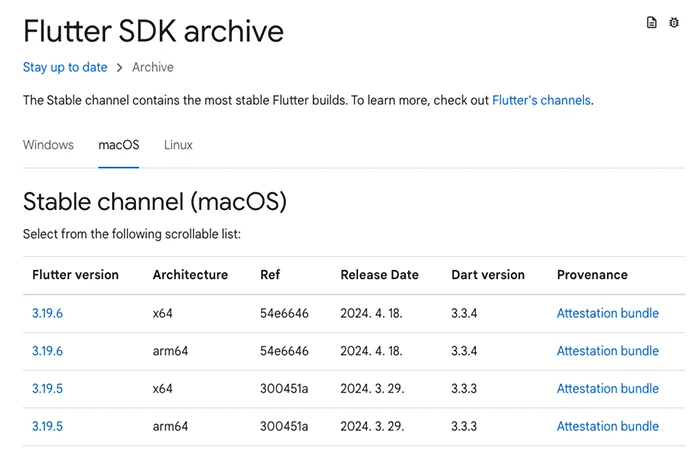
먼저 위 경로를 통해 'Flutter SDK'를 다운로드합니다.
이때 'x64', 'arm64' 두 가지 Architecture가 존재하는데요.
Intel CPU 기반 맥북의 경우 'x64'를 다운로드하고, Apple Silicon 기반 맥북의 경우 'arm64'를 다운로드합니다.
1-2. SDK 압축 해제
// unzip 명령어를 통해 원하는 경로에 SDK 압축 해제
unzip flutter_macos_3.19.6-stable.zip다운로드 후 'unzip' 명령어를 통해 원하는 위치에 SDK 압축을 풀어줍니다.
1-3. PATH 환경 변수 설정
// 'zsh' 쉘을 사용하고 있는 경우
vim ~/.zshrc
// 'bash' 쉘을 사용하고 있는 경우
vim ~/.bash_profile위 vim 명령어를 통해 사용 중인 쉘의 설정 파일에 아래 내용을 추가하고 저장합니다.
#Flutter PATH 설정
export PATH="$PATH:플러터폴더경로/bin"
// 'zsh' 쉘을 사용하고 있는 경우
source ~/.zshrc
// 'bash' 쉘을 사용하고 있는 경우
source ~/.bash_profile저장 후 다음 명령어를 통해 설정 파일의 변경 사항을 반영시켜 줍니다.

위 과정이 정상적으로 진행되었다면 'flutter --version' 명령어를 통해 플러터 SDK 설치 및 환경변수 설정이 되었는지 확인할 수 있습니다.
2. Flutter doctor

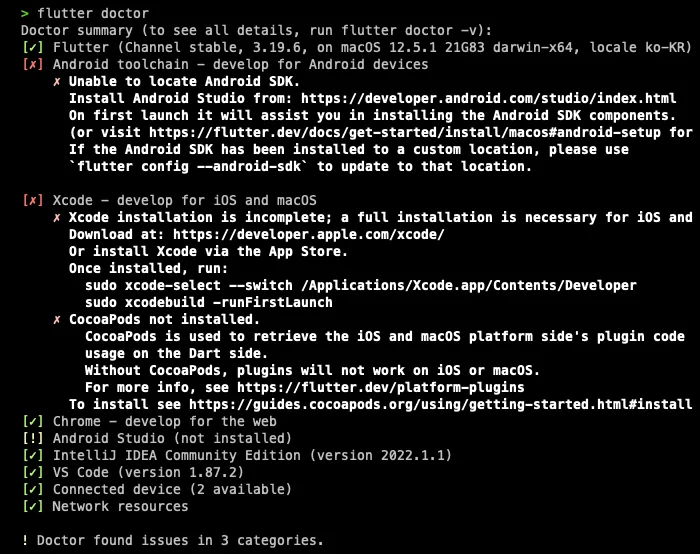
PATH 설정까지 정상적으로 되었다면 이어서 'flutter doctor' 명령어를 통해 Flutter 개발 환경을 진단하고 필요한 설정 및 구정을 검사합니다.
(해당 명령어는 맥북 환경에 따라 시간이 좀 걸릴 수 있으며, 저의 경우 최초 해당 명령어 입력 후 약 30초 정도 시간이 걸렸습니다.)
flutter doctor의 결과를 살펴보면 'Android SDK', 'Xcode', 'CocoaPods' 등의 추가 설치가 필요한 것을 확인할 수 있는데요.
이어서 'Android studio' 다운로드 및 설정을 진행해 보겠습니다.
(Xcode, CocoaPods는 iOS 개발을 위한 것으로 시간이 어느 정도 걸리기 때문에 추후에 필요한 시점에 설치해도 무방합니다.)
3. Android studio 다운로드 및 설정

https://developer.android.com/studio?hl=ko
(Android studio 다운로드 링크)
위 경로에서 맥북 환경(Intel chip || Apple chip)에 맞는 'Android studio'를 다운로드하고 설치 및 실행을 합니다.

Android studio 설치 과정에서 다음과 같이 'Android Emulator', 'Android SDK Build-Tooks' 등을 함께 다운로드하게 되는데요.

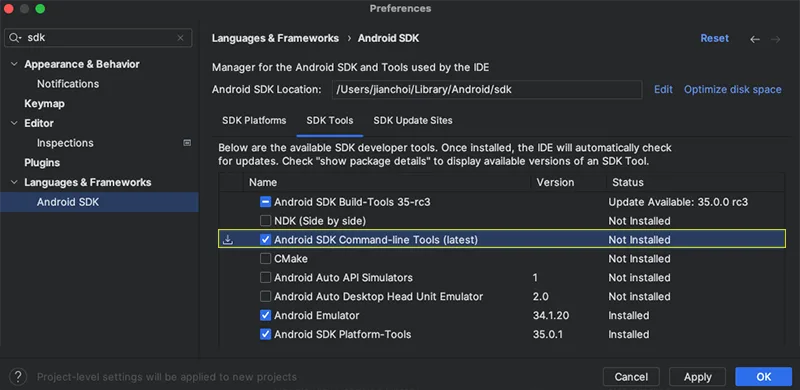
설치 이후 상단의 'Preferences' -> 'Languages & Frameworks' -> 'Android SDK' -> 'SDK Tools' 경로에서 다음의 'Android SDK Command-line Tools (latest)'를 추가로 설치(Apply)해줍니다.
// android licences 확인
flutter doctor --android-licences'Android SDK Command-line Tools' 설치 이후 위 명령어를 통해 안드로이드 라이센스를 확인하고 동의해 주는 과정이 필요합니다.

라이센스 동의 후 Android studio에서 'Flutter', 'Dart' 플러그인을 설치합니다.
4. Flutter 프로젝트 생성 및 Android Emulator 실행

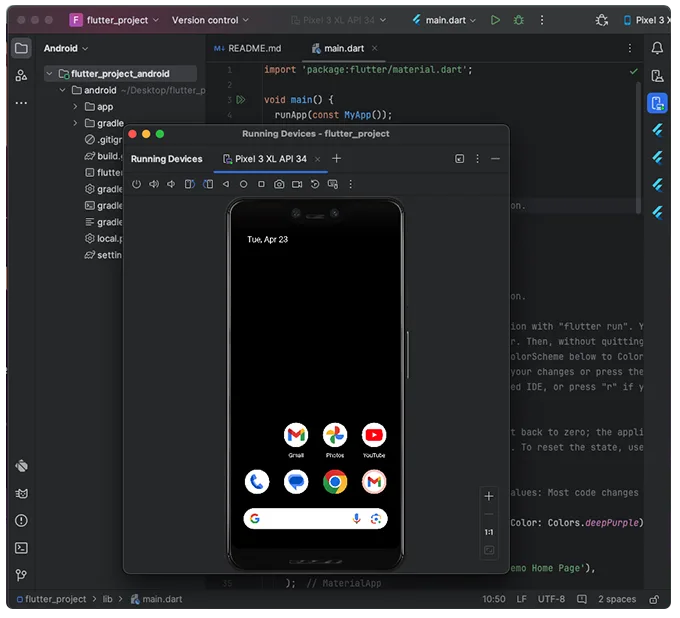
위 과정까지 모두 완료되었다면 flutter 프로젝트를 생성하여 안드로이드 스튜디오 에뮬레이터를 실행할 수 있는데요.
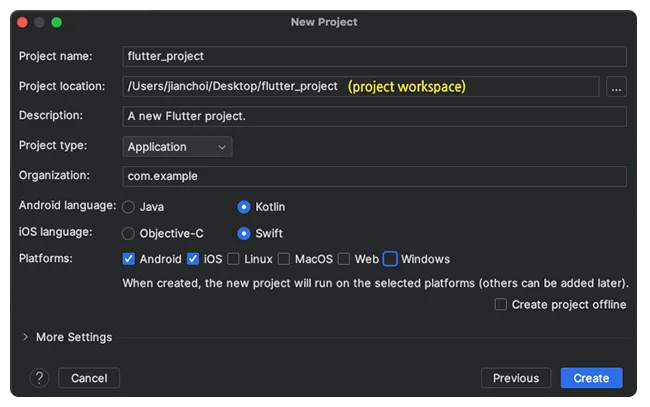
'New Flutter Project'를 선택하여 위 이미지 창에서 Generators를 'Flutter'로 지정한 뒤 다음으로 넘어갑니다.

프로젝트 이름 및 경로(workspace), 설명, 타입 등 생성하는 프로젝트에 대한 설정을 지정한 뒤 프로젝트를 생성합니다.

프로젝트 생성 후 우측 상단에 위치한 'Device Manager'를 통해 원하는 가상 디바이스를 실행할 수 있으며, iOS 시뮬레이터의 경우 Xcode를 설치한 뒤에 실행할 수 있습니다.
5. Xcode 설치 및 CocoaPods 설치
5-1. Xcode 설치

https://docs.flutter.dev/get-started/install/macos/desktop#configure-xcode
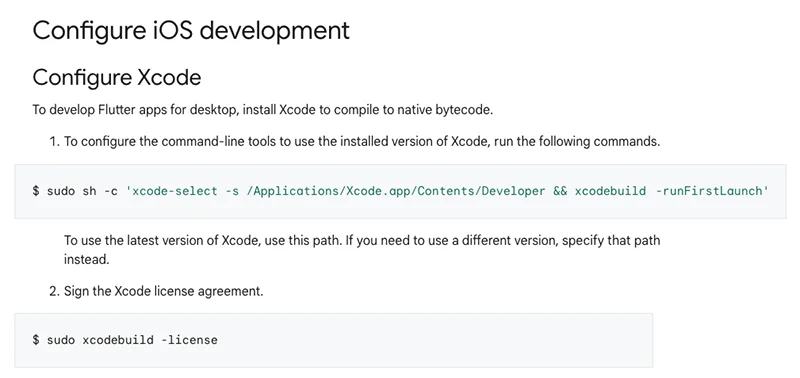
(Flutter 공식 문서 iOS 개발 구성 가이드)
먼저 앱스토어를 통해 'Xcode'를 설치하고, 설치 후 Xcode를 실행하여 라이센스에 대한 동의를 진행합니다.
Xcode 설치 후에도 flutter doctor 명령어 실행 시 'Xcode installation is incomplete ~'라는 문구가 나올 수 있는데요.
sudo sh -c 'xcode-select -s /Applications/Xcode.app/Contents/Developer && xcodebuild -runFirstLaunch'그 경우 Flutter 공식 문서의 iOS 개발 구성 가이드에 따라 명령줄 도구에서 설치된 Xcode 버전을 사용할 수 있도록 위 명령어를 실행시켜 줍니다.
2. CocoaPods 설치
// brew를 통해 cocoapod 설치
brew install cocoapods
// 설치 후 아래 명령어를 통해 cocoapods가 정상적으로 설치되었는지 확인
pod --version이어서 brew를 통해 'CocoaPods'를 설치합니다.
(gem을 통해 설치하는 과정에서 에러가 발생하는 경우가 많은 것 같아 처음부터 brew를 통해 설치하였습니다.)

여기까지 작업을 수행하고 'flutter doctor' 명령어를 수행했을 때, 이전과 다르게 플로터 개발 환경이 모두 구성되어 이슈가 없다는 메시지를 확인할 수 있습니다.

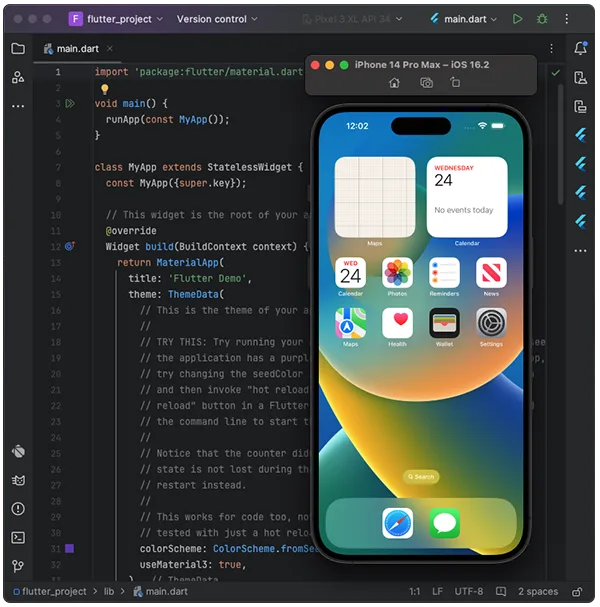
Xcode 및 CocoaPods 설치 후 'command 키 + space 키'를 통한 'Spotlight 검색'을 통해 'Simulator.app'을 실행시키거나 터미널에서 'open -a Simulator' 명령어를 통해 아이폰 시뮬레이터를 실행할 수 있습니다.
< Flutter, Dart 관련 자료 >
2023.08.29 - [Programming/Flutter] - Flutter 학습 전 Dart 언어의 특징 살펴보기
'Programming > Flutter' 카테고리의 다른 글
| Dart Class 기본적인 사용법 정리 (0) | 2023.09.24 |
|---|---|
| Flutter 학습 전 Dart 언어의 특징 살펴보기 (0) | 2023.08.29 |